
Google adsenseでは、ブログの背景や文字色とあわせた形で広告をカスタマイズすることが可能です。今回は1ドットまで詳しく色を判別してくれる賢いFirefoxアドイン『ColorZilla』をご紹介します。
■まず以下から『ColorZilla』をダウンロード、インストールを行います。
https://addons.mozilla.org/ja/firefox/addon/271
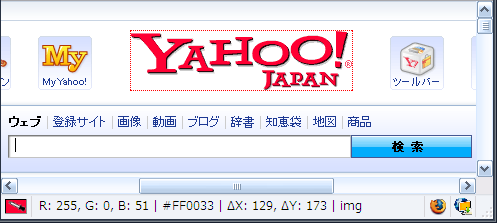
■追加後、Firefoxを再起動し、ステータスバーを見るとスポイトが表示されています。
スポイトをクリック後、ブラウザに表示されている内容に当てると、色を取得することができます。

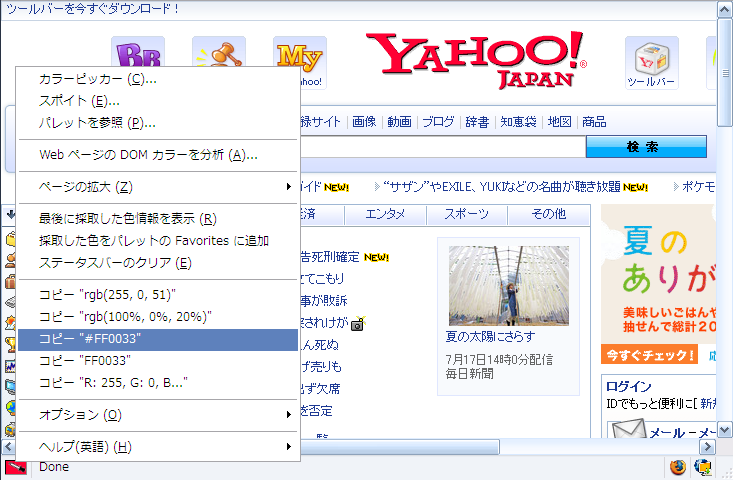
■また、取得したい色の上でクリックを行ったあと、スポイトマークの上で右クリックをすると、色情報をコピーすることが可能です。私が特に使っているのが、『#FF0033』などの情報です。

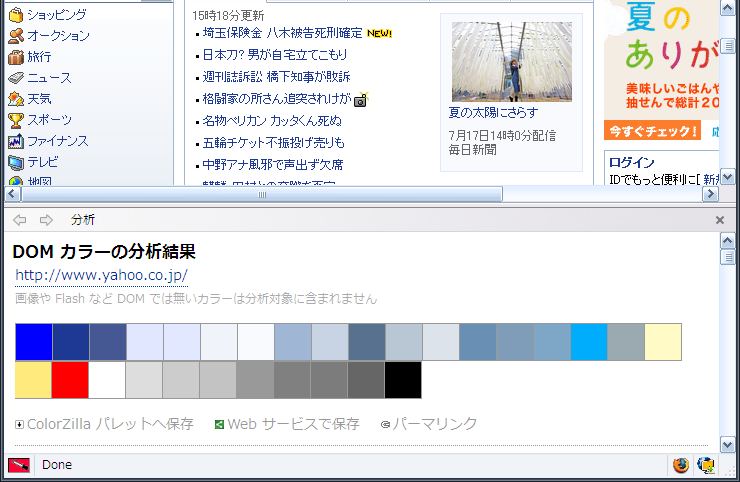
■さらに、WebページのDOMカラー分析をクリックすると、そのページで使われている色一覧が表示されます。これも非常に便利な機能ですね。

*ちなみに、マウスオーバーで色が変わってしまう場合、目的の色の取得が困難です。この場合には、一度画面をキャプチャー後、画像として保存し、それをFirefoxで開き直すとマウスオーバー前の色情報を取得することができます。