
WordPressを使っていくと、公開されているテンプレートだけでなく、テーマを自分でいじってみたくなるものです。しかし、どの部分をいじれば、どこが反映されるのかは、コツがつかめるまではやってみるしかありません。
WordPressのテーマをWordの文書を作成するように簡単に作成できたら、勉強するには近道になりそうですよね。今回はそんな夢のようなことを実現してしまえそうなWordpressテーマ編集ソフト『Artisteer』をご紹介します。
*2008.9/21追記:本日午後、Artisteerが正式に発表されたようです。気になるお値段は149.95USDとなっています。まだ未発表ですが、『ホーム』、『学生』バージョンが49.95USDで発表されるようです。ちなみにいま通常版を購入すると149.95USDが99.95USDで購入できるようです。
*2008.9/28追記:Artisteerのインストール画面を追加しました。この『Artisteer』の読み方ですが、『アーティスティール』とかでいいんでしょうか。
まず以下ページにメールアドレスを入力し、
受信したメールに書かれている場所から『Artisteer』をダウンロードします。
■Artisteer WordPress Themes Designer
http://www.artisteer.com/Default.aspx?p=11
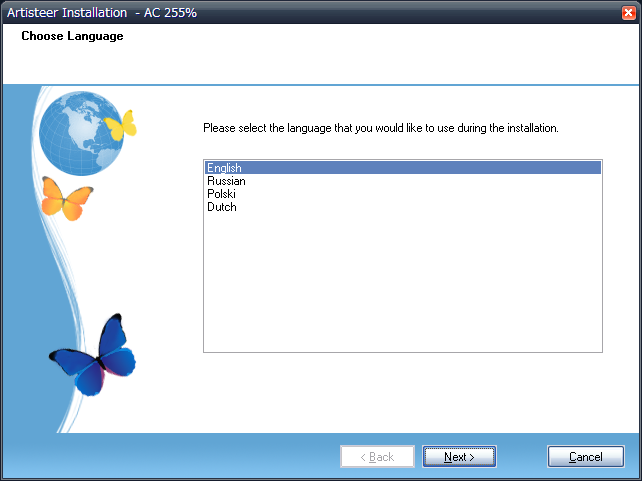
■一番最初の画面は言語選択です。
英語、ロシア語、ポーランド語、オランダ語から選択できます。

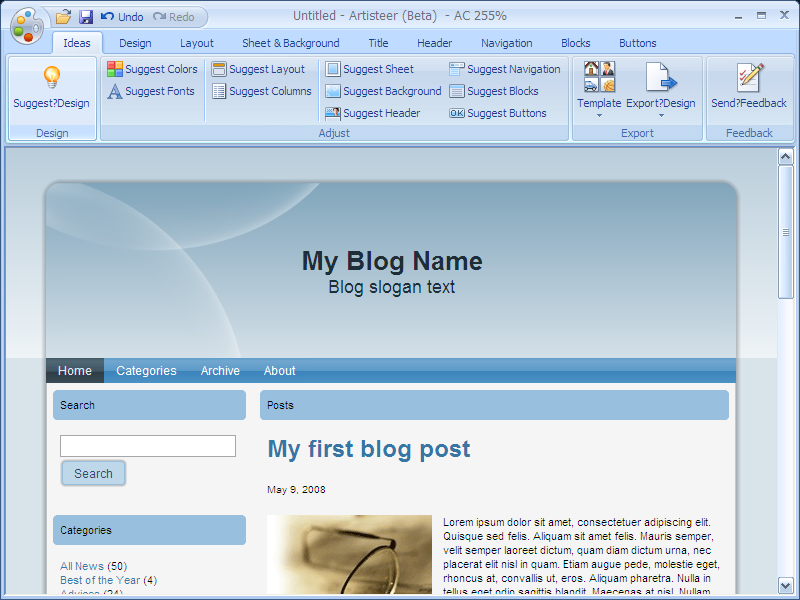
■インストール終了後起動してみると以下のような画面となっています。
このインターフェースはOffice2007を意識して作られれているのでしょうか。

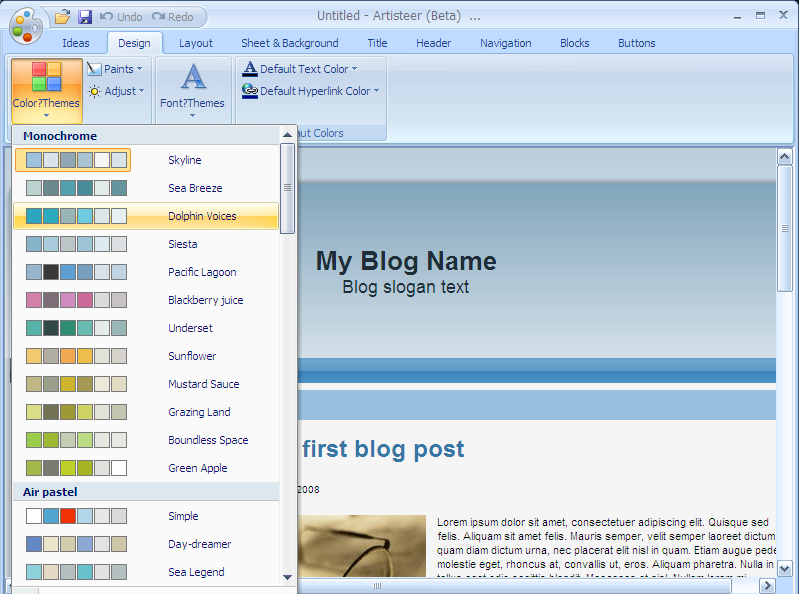
■『Design』タブをクリックすると基本となる色が選択できます。
見やすいおすすめの色一覧がセットになっています。

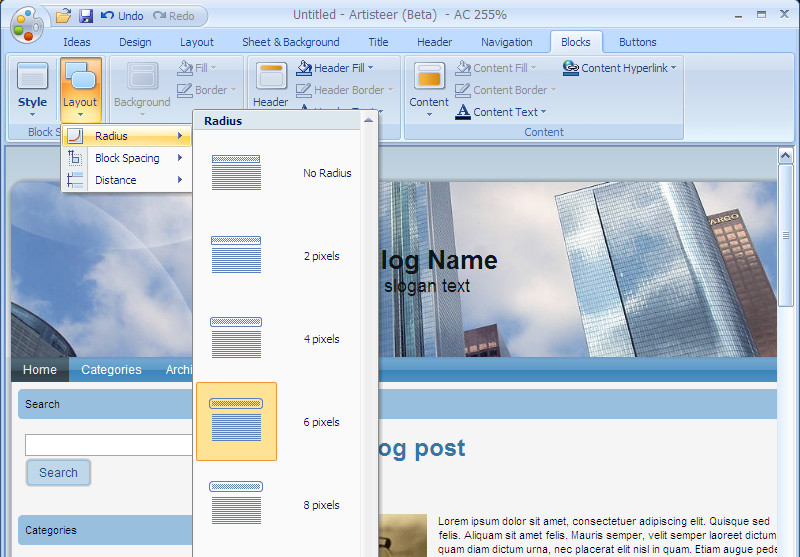
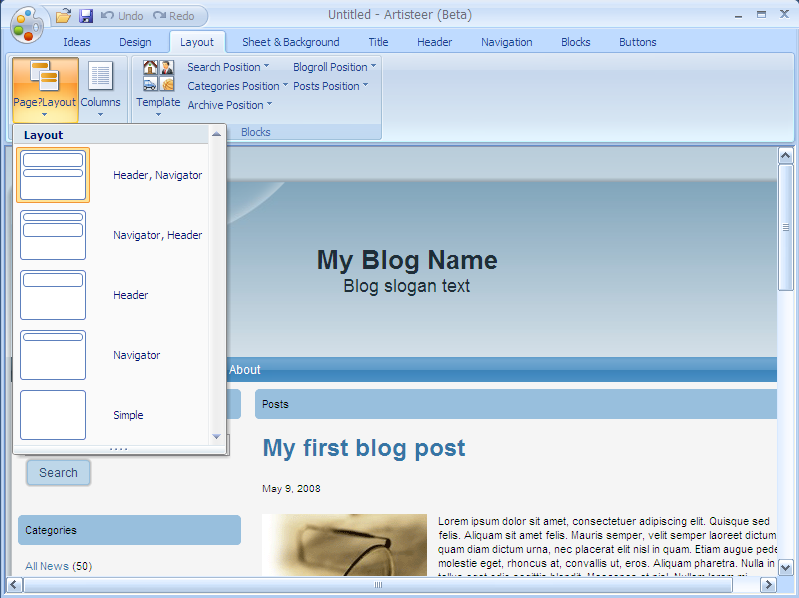
■『Layout』タブではヘッダーやナビゲーションの位置が指定可能です。
Wordのテンプレート機能みたいに選択可能です。

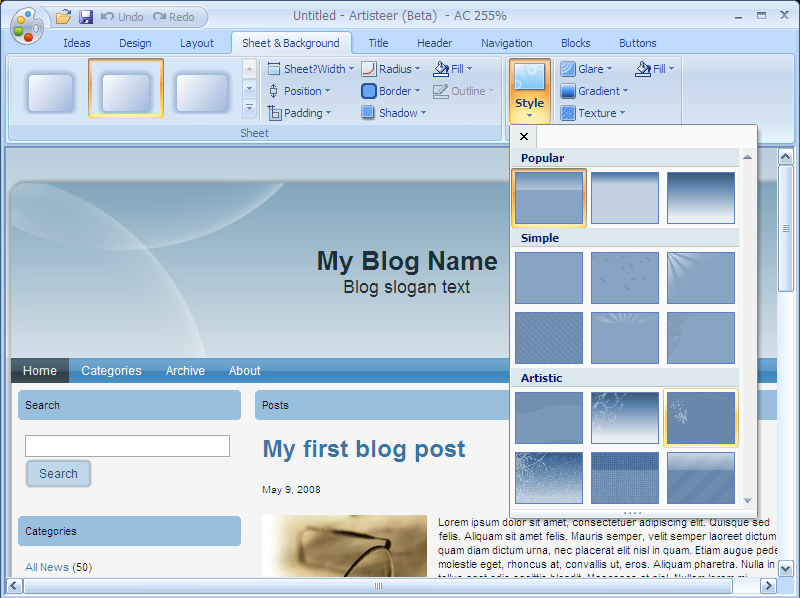
■『Sheet & Background』では背景とスタイルシートが選択可能です。

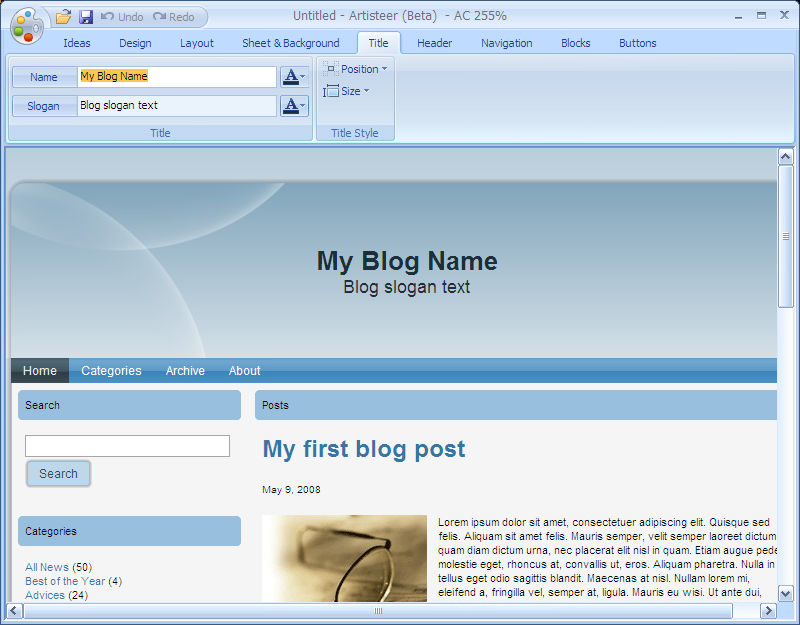
■『Title』ではブログのタイトル部分を加工できます。
フォントの種類、大きさ、位置などを指定できます。

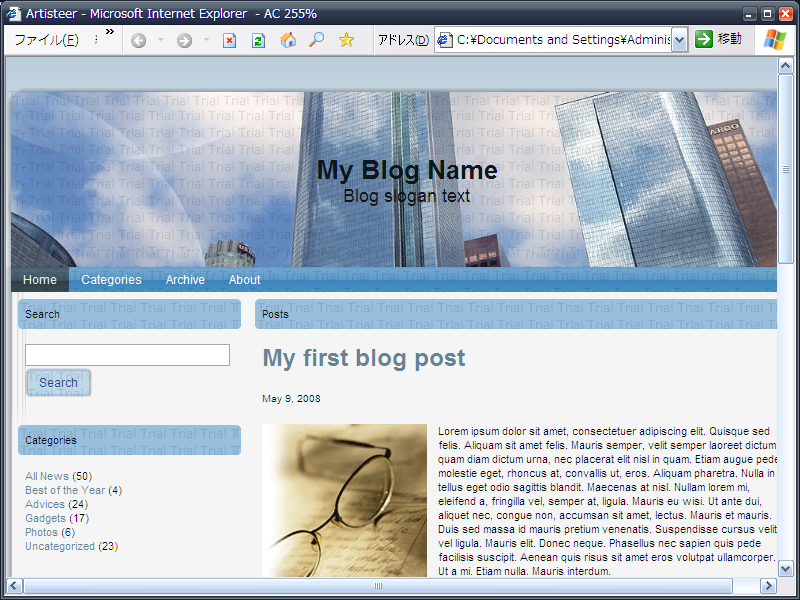
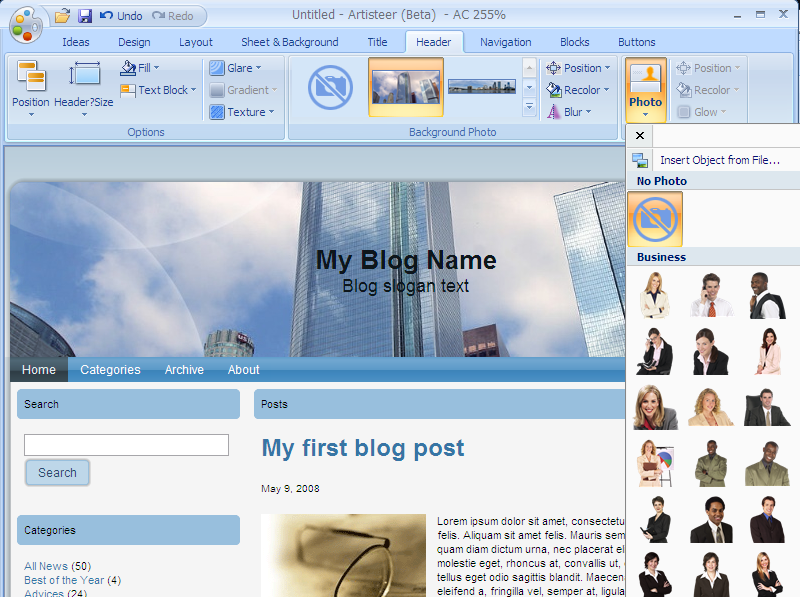
■『Header』ではヘッダー部に使用される画像などが指定可能です。
自分で用意した画像などもインポート可能です。

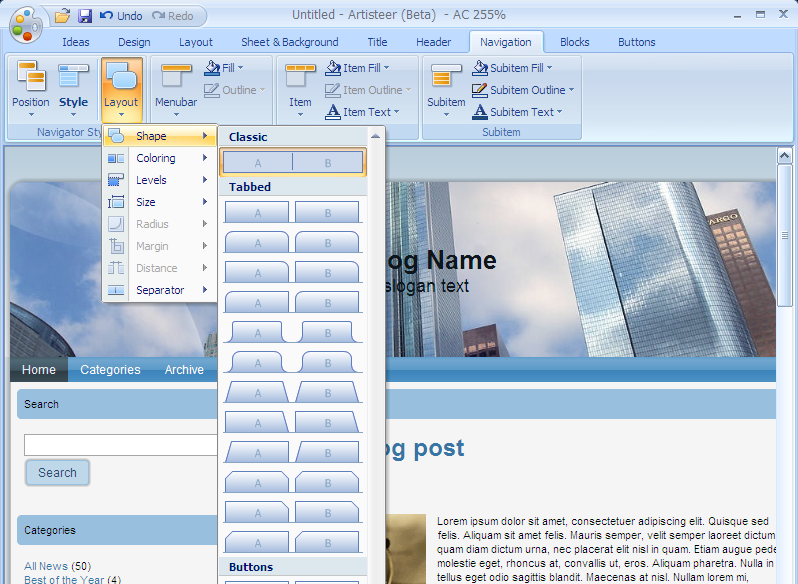
■『Navigation』では『固定ページ』をクリックしたときの挙動が指定可能です。