![]()
ブログを回っていると、たまにサイドバーにFlickr画像が表示されているサイトがあります。ブログの管理人が興味を持っている内容を表現できて、非常に便利です。今回はFlickr FeederというWordPressプラグインを使ってみます。
予めFlickrのIDを取得しておいた方がスムースです。
■Flickr Feeder
http://gluedideas.com/downloads/
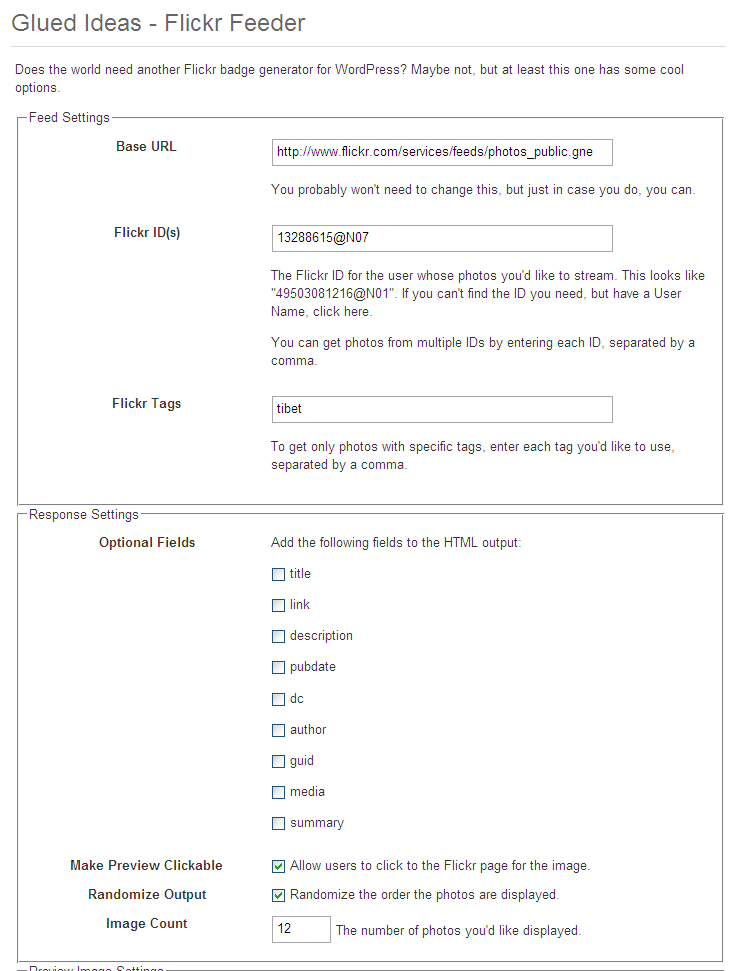
プラグインを有効化すると以下のようになっています。
『Base URL』・・・ここは変更の必要はありません。
『Flickr ID(s)』・・・IDを入力します。ログイン時のIDではありません。
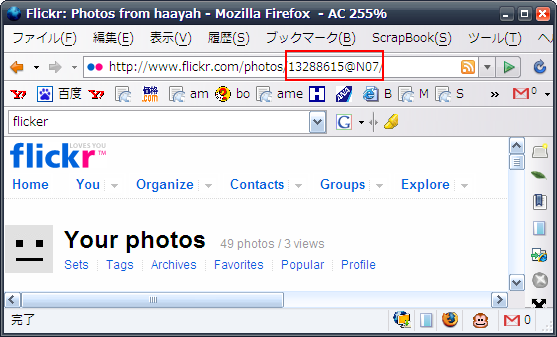
*Flickr ID確認方法
FlickrのYour photosをブラウザで開くと@マークの付いている『49503081216@N01』などの英数字がFlickr IDとなるようです。
『Flickr Tags』・・・写真についているタグを判別して公開できます。複数ある場合にはカンマで区切って入力。


『Optional Fields』・・・画像のほか、タイトルなど表示するオプションを指定できます。
『Randomize Output』・・・画像をランダムに表示するかのオプションです。
『Image Count』・・・何枚画像を表示するのかを指定します。
.png)
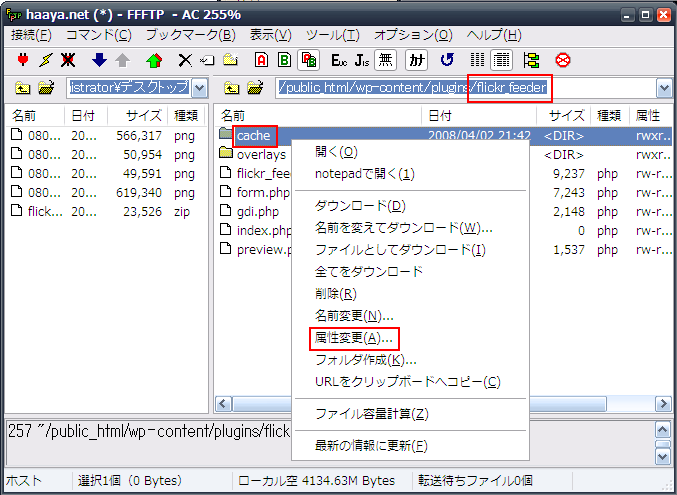
『Cache Path』・・・ここでエラーが出ることが多いようです。『wp-content/plugins/flickr_feeder』以下に『cache』フォルダができていなければ作成します。

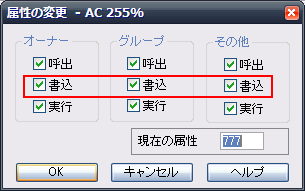
フォルダ属性を以下のように書き込み可能とします。

『Image Width』・・・イメージの横幅
『Image Height』・・・イメージの高さ
『Overlay Image』・・・イメージに枠を付けるか否か。
以上で設定は終了です。『Save』ボタンで保存します。
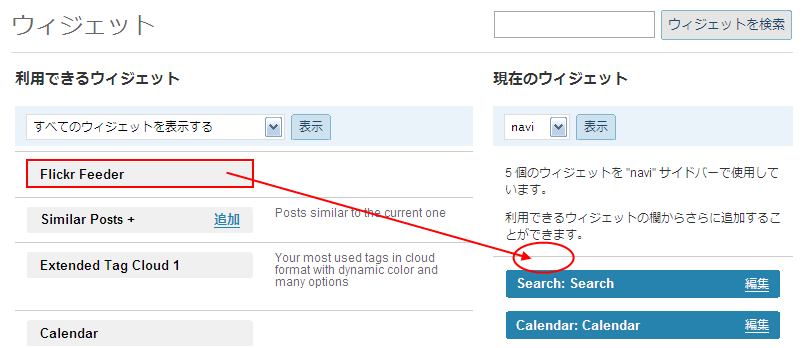
後はサイドバーに表示するためにウィジェットの設定で『Flickr Feeder』を指定位置まで持ってくれば表示されます。