 WordPress2.5に切り替えたのを機に、サイドバーに『よく読まれた記事30』なるものを表示しているのですが、がんばって書いた記事が上位にくるとも限らないものです。
WordPress2.5に切り替えたのを機に、サイドバーに『よく読まれた記事30』なるものを表示しているのですが、がんばって書いた記事が上位にくるとも限らないものです。
たとえば4/9の記事『HP2133 mini-noteが発表になりました。』表示回数は4/13現在で393 viewsとなっています。はじめは『おっ!カッチョイイPCだなぁ・・・記事にしておこう。』くらいの気分で書いたのですが、怖いくらいにのびてしまいました。記事の内容はHP2133の米国サイトへのリンクが張られているだけです。うちのようなサイトにとっては、記事の質と表示回数には相関関係はまだ現れないのかもしれません。
ブログは新しいものから順繰りに読まれていくので、昔の記事などは埋もれていってしまいます。過去の記事を掘り起こすために、今回は『Random Image plugin』を使ってみることにします。いつものように以下からプラグインをダウンロード・有効化してください。WordPress2.5でも動くようです。
■Random Image Plugin for WordPress
http://justinsomnia.org/2005/09/random-image-plugin-for-wordpress/
有効化が完了したら、ランダムに表示したい画像を指定位置に埋め込んでください。(今回のプラグインは過去記事の画像をランダムに表示するものです。)
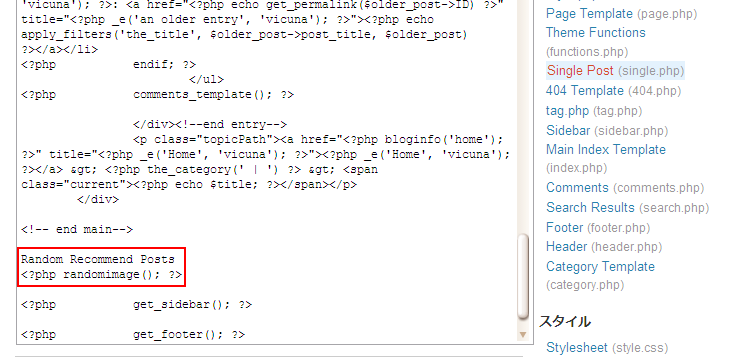
HAAYA.netでは、単一ページ(single.php)の最後の部分に埋め込んでいます。1つの記事を読み終わった後、その他記事をランダムに表示したいからです。
『single.php』

埋め込みが終わったら、さらに細かく設定を行います。
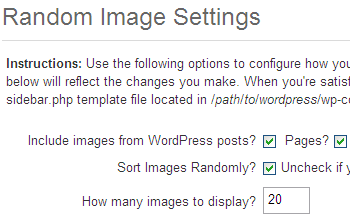
『設定』の『Random Image』を開きます。
・Include images from WordPress posts? Pages?
記事・ページを表示する場合、Random Imageを表示しますか?
・Sort Images Randomly?
イメージをランダムに表示しますか?(チェックをはずすと最新記事のイメージのみが表示されます。)
・How many images to display?
イメージを何枚表示しますか?
・HTML Templete
テンプレートの設定です。私は以下のようにカスタマイズしています。(半角に直してご利用ください。)
<br />%2%1
・HTML between images
イメージ間の設定です。
・Optional attributes for tags:
イメージの大きさを設定します。初期値は『style=”width:200px;”』となっていますが、heightも設定することが可能です。私は以下のようにカスタマイズしています。
style=”height:24px;width:32px;”
・Limit by categories/tags:(leave unchecked for all)
チェックしたタグがついている記事のみを表示します。チェックが入っていなければ全部の記事が表示可能になります。
下の部分に『Sample Random Image』とサンプルが出ます。何回か試行錯誤して、自分にぴったりのカスタマイズをしてみましょう。