
ブログでWebサービスの登録方法などを説明する際、スクリーンに表示されているものをそのままキャプチャできたら便利ですよね。今回はFirefoxのアドオンを使ってスクリーンキャプチャーをしてみましょう。
まず以下からアドオンをダウンロード有効化。
■Screengrab! 0.93
https://addons.mozilla.org/ja/firefox/addon/1146
■Firefoxを再起動すると、ステータスバーに下のマークが表示されます。
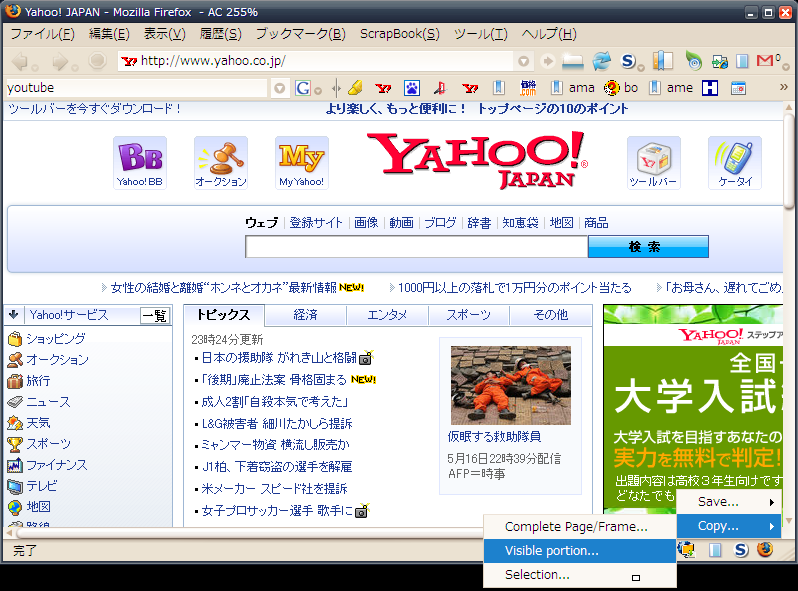
たとえば、表示されている範囲だけ切り抜きたい場合にはアイコンの上をクリック後『Copy』→『Visible portion』でコピーされます。

■ペイントソフトを開いて貼り付けを行えばスクリーンキャプチャーの完成です。

■選択範囲だけでなく、『Copy』→『CompletePage /Frame』でキャプチャを行うと、ページの全範囲をキャプチャすることができます。*以下画像は10分の1にリサイズしてあります。
 *ちなみにウィンドウサイズをそろえたい場合には、以下ソフトを導入すると、大きさが統一できます。
*ちなみにウィンドウサイズをそろえたい場合には、以下ソフトを導入すると、大きさが統一できます。
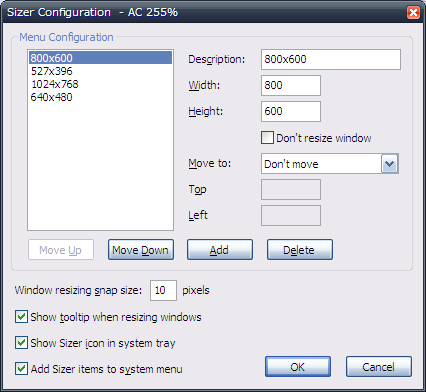
■Sizer
http://www.forest.impress.co.jp/lib/dktp/desktop/windowextn/sizer.html
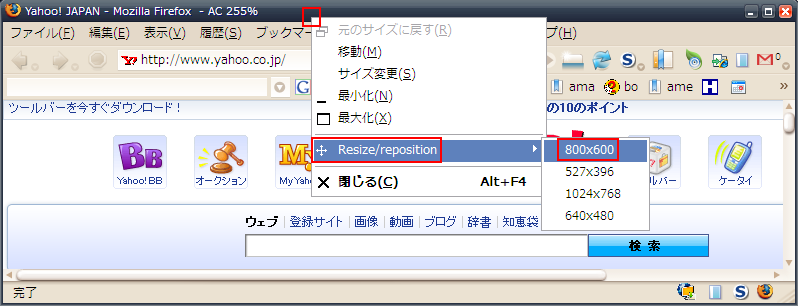
■インストール後アクティブタイトルバーを右クリックして『Resize/reposition』→『解像度を選択』

■タスクバーの『十字』のアイコンをダブルクリックすると以下のように設定画面が出ます。よく使うサイズを登録させておくことも可能です。